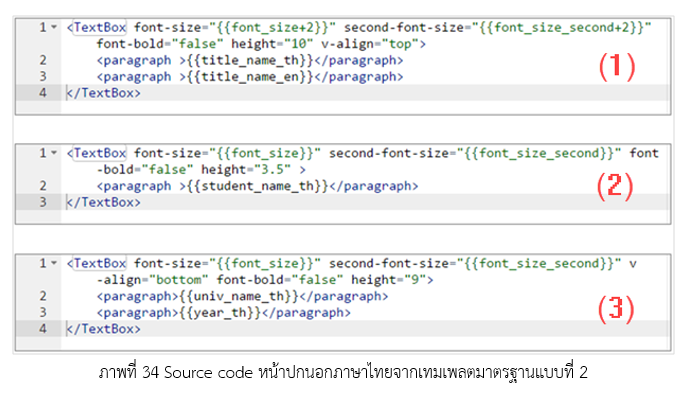
ในหน้าปกนอกและหน้าปกในจะมีการแบ่งส่วนการทำงานออกเป็น Textbox ซึ่งในแต่ละ Textbox จะมีข้อความเป็นชุดๆ โดยตัวอย่างเทมเพลตที่นำมาใช้ คือ เทมเพลตมาตรฐานในรูปแบบที่ 2
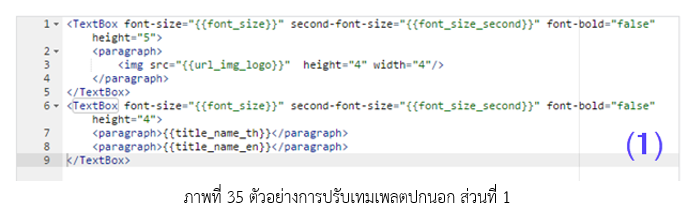
จาก Source Code ข้างต้น จะเห็นได้ว่า Textbox (1) จะเป็นส่วนชื่อหัวข้อเรื่องวิทยานพนธ์ที่มีทั้งภาษาไทยและภาษาอังกฤษในตัวแปร {{title_name_th}} และ {{title_name_en}} ตามลำดับ และในบางสถาบันการศึกษาอาจมีตราสัญลักษณ์สถาบันการศึกษาที่ส่วนบนสุดกลางหน้ากระดาษ โดยใช้ตัวแปร {{url_img_logo}}ซึ่งอยู่ภายใต้แท็ก paragraph และใน Textbox ยังสามารถกำหนดคุณลักษณะ (Attribute) ได้ เช่น กำหนดขนาดฟ้อนท์ ลักษณะฟ้อนท์ (ตัวหนา/ตัวเอียง/ขีดเส้นใต้) ความสูงของ Textbox เป็นต้น
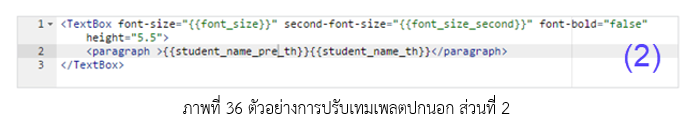
จาก Textbox (2) จะเป็น Source Code ที่แสดงชื่อของผู้ทำวิทยานิพนธ์ โดยจะใช้ตัวแปร {{student_name_th}} อยู่ภายใต้แท็ก paragraph ซึ่งถ้าในบางสถาบันการศึกษามีคำนำหน้าชื่อ (นาย/นางสาว) ก็สามารถใช้ตัวแปร {{student_name_pre_th}} ข้างหน้าตัวแปร {{student_name_th}} ดังภาพที่ 36
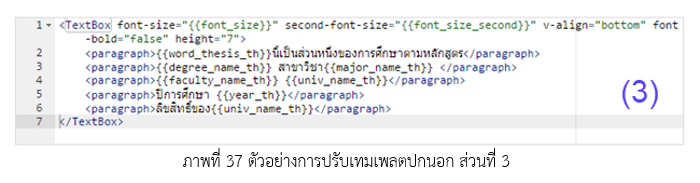
จาก Textbox (3) จะเป็น Source Code ที่แสดงข้อความข้างล่างสุดในหน้าปกนอกและหน้าปกในของวิทยานิพนธ์ซึ่งจะมีการใส่ข้อความที่ต้องการภายใต้แท็ก paragraph และถ้าข้อความที่ต้องการตรงกับข้อมูลที่มีในตัวแปรในระบบไอทีสีสจะสามารถใช้ตัวแปรต่างๆ เข้ามาแทนที่ข้อความได้ ดังภาพที่ 37
Tiny URL for this post: