เมื่อผู้ดูแลระบบได้รับ code ที่มาจากไฟล์ Backup Template จำเป็นต้องทำการ decode ก่อนนำไปใช้งานจริง ซึ่งวิธีการในการ decode มีดังนี้
- ทำการดาวน์โหลดโปรแกรม Text editor ในที่นี้ทีมงานขออนุญาตยกตัวอย่างเป็นโปรแกรม Visual Studio Code (Download) และ โปรแกรม Json Parser Online (Click here)
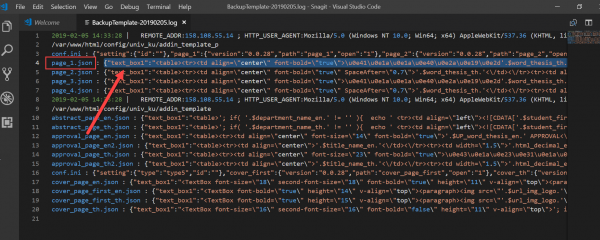
- เปิดโปรแกรม Visual Studio Code > open file (ไฟล์ Backup template ที่บันทึกไว้)
- จะพบว่ามีส่วนของชื่อหน้า(ในกรอบสี่เหลี่ยม) และ code (ตั้งแต่ { จนถึง } ของบรรทัดนั้น ๆ ให้เลือกหน้าเทมเพลตที่ต้องการ)

- ทำการ copy code (ตั้งแต่ { จนถึง } ของบรรทัดนั้นๆ)
- เปิดโปรแกรม Json Parser Online
- กด paste code ลงในช่องด้านซ้ายมือ
- จะพบข้อมูลที่ถูกแปลงในช่อง String parse และ JS eval
- ทำการ copy code ตั้งแต่ < จนถึง >
- ทำการใส่ code ดังกล่าว ลงในหน้าเทมเพลต เมนู TEMPLATE ADD-IN
- กด save
เมื่อนำ code ที่ได้จัดใส่เทมเพลตหน้าที่ต้องการเรียบร้อยแล้ว แนะนำให้ทำการทดสอบ Generate template ในรหัสนักศึกษาทดสอบเดียวกันกับที่ตั้งค่าไว้ในเมนูย่อย Type Settings เมื่อตรวจสอบความถูกต้องของเทมเพลตที่ทดสอบ Generate แล้ว สามารถกด Apply template เพื่อทำให้ผลการแก้ไขมีผลกับนักศึกษาทุกท่าน
Tiny URL for this post:
